AIMSでグラディウスっぽいSTGを作る(11)

drawGraphicList()を使うことでグラフィックチップを帯状に変形させて表示することができます。
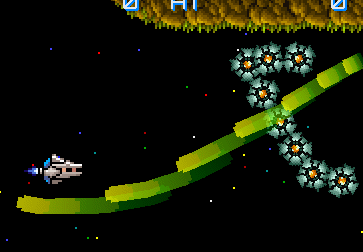
この画像のような誘導レーザーっぽいものを表現するのに向いた機能です。
しかしながら当たり判定矩形の配置方法が通常のグラフィックチップとは違うようなので調べてみました。
通常のチップはアクターの回転や拡大に応じて当たり判定の大きさや位置も変化します。
ただし45度回転させても矩形がひし形になったりはしません。(詳細はAIMS本 P.67)
帯ポリゴンに関しても基本的にはそれに従っているのですが、
原点の位置や初期角度の違いが影響して、おかしく見えるようです。

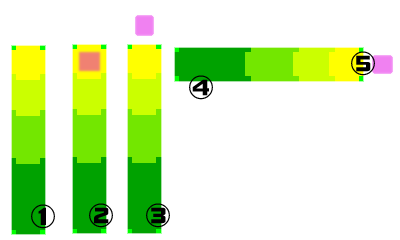
帯ポリゴンに使用する画像は縦に分割されるため、縦長にしておく必要があります(1参照)。
これに当たり判定矩形を設定するには2の位置にするのが自然でしょう。
ところがそのつもりで矩形を設定してゲーム内で表示すると3の位置に当たり判定が発生します。
3の状態は元画像と同じ方向を向いているので回転していないように見えますが、
実はアクター、帯ポリゴンともに270度回転させた状態です。
回転していない場合は4のように右向きになります。
なお、この時のアクターの原点は5のあたりにあります。
ということで、矩形を帯ポリゴンの中に設定したい場合は、
見た目よりも左にしなければならないようです。
具体的に何ドットなのかまではまだはっきりわかっていません。